Opera Dragonfly Hits the Streets
 After a lot of waiting, Opera Dragonfly Alpha, Firebug competitor is finally released. You can try it by downloading Opera 9.5 Beta 2 (after installation is completed, go to Tools > Advanced > Developer Tools).
After a lot of waiting, Opera Dragonfly Alpha, Firebug competitor is finally released. You can try it by downloading Opera 9.5 Beta 2 (after installation is completed, go to Tools > Advanced > Developer Tools).
How is it different from Firebug? First of all, you won’t ever have to update it. It acts like a web application. Another interesting Opera Dragonfly feature is an ability to debug your phone or even a TV. By the way, Opera Dragonfly is released on an open source license.

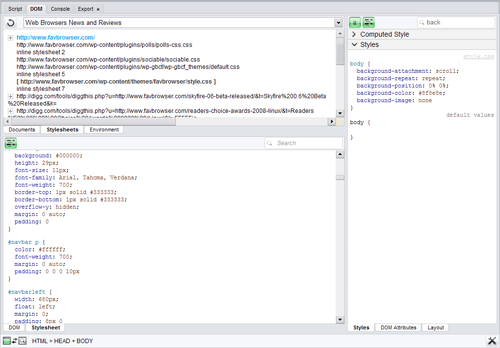
Click on the Picture to Enlarge
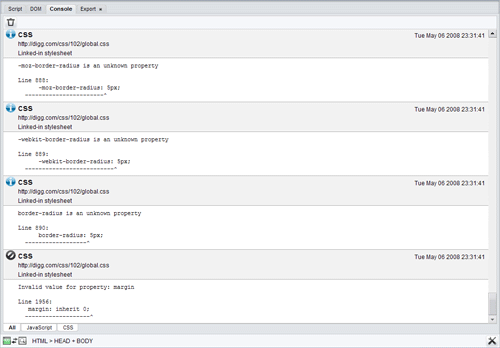
Other Opera Dragonfly features includes: JavaScript debugger, DOM inspector, improved error console and DOM debugging.
The upcoming Opera Dragonfly release will also add CSS, JavaScript and DOM editing as well as many other interesting things.

Click on the Picture to Enlarge
Visit Opera Dragonfly Home Page.
Overall, Opera Dragonfly team did a great job so far and I’m looking forward to hear from them (and their competitors) soon. Product looks really promising and competition is always a good thing. What about you? Have you tried it already?
Update: It looks like Opera Dragonfly article was removed from Wikipedia?
News and Reviews about Your Favorite Web Browser. Subscribe to our RSS Feed.
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.
Comments (7)
Trackback URL | Comments RSS Feed
Sites That Link to this Post
- links for 2008-05-10 | Yostivanich.com | May 10, 2008




I saw the Wikipedia article was marked for deletion. A couple of the people who marked it for deletion had Firefox badges in their profiles. Go figure. To be fair it wasn’t a great article and contained speculation.
imo, until it actually is used in a broader sense and covered by more external sources just creating a section in either the Opera Software or Opera (web browser) article should be more than enough.
i couldve thrashed it easily, it is an alpha
but, there are some things, that are deliberate, and are very bad at the same time:
– inspect ability – that cute opera-mini-like blue-thing is lame. whole point of inspect ability is to see where some rendering problems are (often a 1px or 2px glitch), with so overblown blue shape around actual element you are not going to see anything. it is a major usability problem, because you gain nothing from such blue stuff, but loose a lot
– slow. it is slow. it slows entire browser down even when closed (part of dragonfly must be running at all times i think) esp. the switching tab speed. there is a considerable delay now when using pages with lots of scripts or css errors/warnings (console filing up)
– interface never saw an usability expert. there are lots of tabs in tabs that have no visible connection with them, and at the same time, there are questionable separation done – esp JS global scope is separated from the script and put into dom. if anything, make it available from both these places
– firebug and iedevtoolbar set some standard with their panel at the bottom of the window. you deliberately broke it and come up with something new. are you sure it is a good thing when you want to convert users that already are used to fb/iedt? with dual monitors it is a nice thing, with one, your approach is simply bad
– same applies to debugger. standard is: RED dot, green arrow. stick to it. people are going to be confused and iritated. again, you gain nothing using your own colors, loose a lot. frame inspection? ‘watch’. some people are smart just only to use debugger with manual besides them, these people are not going to be able to use yours because ‘it is completly different’. decide.
and some bugs – debugger fires up when script is LOADING (ie. function is being declared), not when it is actualy run. this doesnt make any sense to me, and again, no other debugger behaves this way.
and biggest gripe of all – constant need of page reloading while switching tabs “Click the reload button above to fetch the scripts for the selected window”.
this HAS TO GO. it is a major setback, showstopper etc. i couldnt be bothered to repeat lots and lots of steps to recreate bug (some are very hard to recreate) because dragonfly needs to fetch some scripts. firebug does not need to. do it.
all in all, there is no single point that is made better in dragonfly than it is in firebug. and notice, that i dont even mention essentials that arent there.
btw. error console. it is bad. simple as that – it is bad. look how firebug reports errors. copy. apply. thankyou.
I’ve just spent about five minutes with it. I didn’t do anything serious, just played with the DOM console some. And I will say just this. Don’t feed the troll.
So far, it looks great. Minor usability issues (couldn’t figure out what things meant, at first) but otherwise, in my limited use, I think it looks good. After I use it more (probably at home instead of work, since Opera 9.5 is my primary browser there) I’ll try to offer Opera some feedback.
so not agreeing with you = trolling? arent you little high of yourself? f you think im trolling, maybe try to refute my points with counterarguments?
i did not attack lack of features, nor their poor implementation – i attecked poor design choices and pointed out things that are making this tool useless. are you able to tell ‘implementation’ from ‘intention’?
if for you constructive criticism = praising.. then.. good luck
btw, tried this tool to resolve quite a serious problem with ms ajax library overwriting inline onchange handlers with opera in certain conditions (overwritten by overzeleaous validation handler), and it was faster to do it with alerts.. sorry, this tool absolutelly needs ability to search entire js scope to be usefull. not only in first level as it is now. finding functions that are declared as methods somewhere in anonymous call = good luck..
About wikipedia, the reason for deletion of the article was: “Wikipedia is not a crystal ball. asenine 11:48, 25 April 2008 (UTC)”. But now that it’s released I don’t see any reason for not recreating it.
@nobody
Your criticism is good and fair I think. Please note it is an alpha release and it will improve with time. You should submit your ideas to Opera (post on their blog) so that they can see it. I agree with you about the tabs and the wording of things.
Here’s what their current roadmap is: http://my.opera.com/dragonfly/blog/2008/05/06/introducing-the-dragonfly