Microsoft Details Edge Site Compatibility Improvements
 If you are a web developer, then dealing with multiple web browsers and rendering engines is something that you have been accustomed to. However, sometimes supporting legacy web browser versions might not only slow down your site but also impact other user’s experience (assuming you decide not to implement something because it does not work on the older versions of IE).
If you are a web developer, then dealing with multiple web browsers and rendering engines is something that you have been accustomed to. However, sometimes supporting legacy web browser versions might not only slow down your site but also impact other user’s experience (assuming you decide not to implement something because it does not work on the older versions of IE).
In any case, today Microsoft has shared more details about the different implementations that Edge utilizes to render everything properly.
In one example it was shown how using an incorrect charset or malformed refresh equiv (assuming it was a mistake by the developer) will ruin the web site, at least in some way.
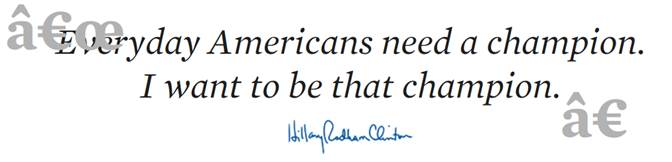
The solution? Correct the mistakes and treat them as valid implementations, therefore, instead of rendering page like this:

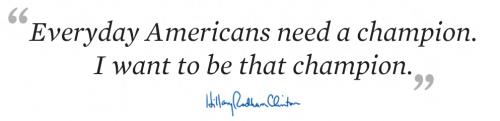
Display it like this:

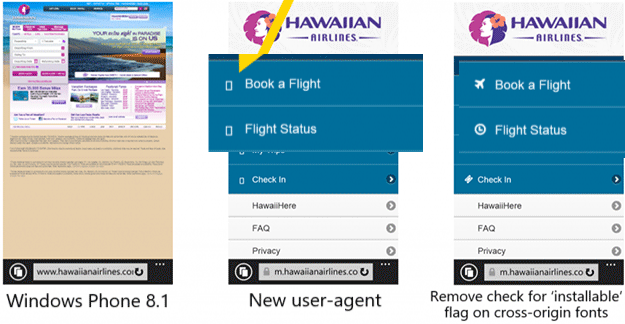
Or changing the overall browser behaviour (when it comes to downloading font resources) so Edge acts like WebKit and resulting in this:

There are also few more examples that you should check in the source below.
[Via: Microsoft]
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.



