CSS Checkbox Styling Nightmare (Pic)
It looks like a simple checkbox is one of the hardest things to style (unless you use JS).
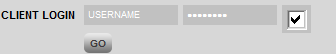
Internet Explorer 8 (I’ll just do whatever I want)

Firefox 4 Beta 10 (guess that the background color is a taboo for Mozilla)
![]()
Google Chrome 9 (close but checkbox is gone)
![]()
Opera 11 (just like it should be (too bad that Opera is the only one to do so))
![]()
Not to mention all this code mess :-)
input name="rememberme" type="checkbox" style="
width: 20px;
height:20px;
border: none;
color:#fff;
background-color:#c1c1c1;
-moz-appearance:none;
webkit-appearance:none;
-o-appearance:none;
border: 0px inset ThreeDFace ! important;
margin: 0 0 0 5px;
padding: 5px 4px 3px 5px;
"value="1" checked
I have a dream (excluding master degree in CSS coding)… Wish that browser makers would stop adding new features and just fix this mess in the first place.
Oh well, time for some JS.
About (Author Profile)
Vygantas is a former web designer whose projects are used by companies such as AMD, NVIDIA and departed Westood Studios. Being passionate about software, Vygantas began his journalism career back in 2007 when he founded FavBrowser.com. Having said that, he is also an adrenaline junkie who enjoys good books, fitness activities and Forex trading.




HI,
Can you share the full code here ? I see that code have webkit/mozilla specific style code ?
-moz-appearance:none;
webkit-appearance:none;
Thanks
-RamaSubbu SK
It’s pretty much full code for form (excluding text areas). Those lines disable default visuals.
To be fair, I have already removed it and just replaced with JS :-)
http://ryanfait.com/resources/custom-checkboxes-and-radio-buttons/
does it show any differently in IE9?
You should use -webkit-appearance with minus.