Category: Web Developing
Creator Of jQuery Leaves Mozilla
 After more than 4 years, John Resig, a JavaScript Evangelist is leaving Mozilla Corporation and will be joining Khan Academy, a nonprofit educational organization.
After more than 4 years, John Resig, a JavaScript Evangelist is leaving Mozilla Corporation and will be joining Khan Academy, a nonprofit educational organization.
Thanks to Mozilla, John was able to work on jQuery full-time which resulted in a great deal of new releases.
If you would like to know more about Khan Academy, feel free to check the following TED talk or visit their web site below.
Weekly Browsers Recap + Bonus Links, May 2nd

FavBrowser.com
Weekly Browsers Recap + Bonus Links, April 25th

FavBrowser.com
- Microsoft Starts Bug Warnings For Third Parties
- Mozilla Introduces New Channel Structure for Firefox
- Google Chrome Theme for Firefox 4
- Google Chrome Has 120 Million Users
- Chrome Called Out By FTC Over Do Not Track
- Opera: Disable Auto Image Fit to Screen / Pictures Resizing
- Safari to Receive Do Not Track Feature
- Maxthon Theme for Firefox 4
- Block Visitors That Block Ads?
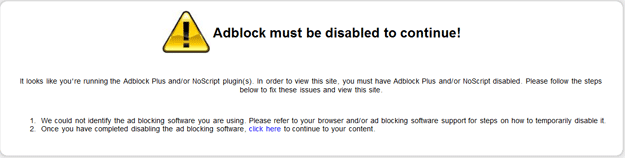
Block Visitors That Block Ads?
As webmasters try to do their best to achieve the profit targets they desire, thanks to ad blockers in pretty much every web browser, it’s not as easy as some might think.
Well, it looks like at least one web site has found a so called “solution”: block visitors that bring no revenue.
See the picture above? That’s what happens when you visit dollarade.com partners web site and have NoScript/AdBlock installed.
While it does not look like a good idea to me, I am not the one paying that site’s server bills.
Weekly Browsers Recap + Bonus Links, April 18th

FavBrowser.com
- Google Chrome Has 120 Million Users
- Opera 11.10 Final Bugs
- Mozilla and Opera Mock Microsofts Native HTML5 Claims
- Download Silverlight 5 Beta
- IE10 and Windows Vista? Forget It
- Dear Opera, How Do I Open This Tab?
- Firefox 5 Tweaks Tab Close and Auto Resize
- RockMelt Beta 2 Out Now
- Flock Is Dead
- Download Internet Explorer 10 Platform Preview 1
- Download Opera 11.10 Final
- Opera: Show Full Site Thumbnails (Old Speed Dial)
- Opera Turbocharges Opera Turbo
- Do You Like Us On Facebook Yet?
- Firefox 5 Supposedly Coming Out On the 21st of June
- The European Commission, Browser Choice, and Fair Play
Mozilla and Opera Mock Microsoft’s Native HTML5 Claims
 It looks like not everyone is digging the native HTML5 marketing claims from the software giant.
It looks like not everyone is digging the native HTML5 marketing claims from the software giant.
With the launch of Internet Explorer 10 Platform Preview 1, Microsoft had to say the following:
Web sites and HTML5 run best when they run natively, on a browser optimized for the operating system on your device. We built IE9 from the ground up for HTML5 and for Windows to deliver the most native HTML5 experience and the best Web experience on Windows. The only native experience of the Web of HTML5 today is on Windows 7 with IE9.
Mozilla’s former director of Firefox, Mike Beltzner, was quick to respond, ridiculing the term on Bugzilla, the company’s bug tracking database.
Continue Reading
Download Silverlight 5 Beta
Followed by the very first release of Internet Explorer 10, Microsoft has also announced the availability of the Silverlight 5 Beta.
According to the press release, Silverlight 5 aims to bring a lot of new features improvements to the table, from 64 bit operating systems support to hardware acceleration and text enhancements.
Some of the changes
Continue Reading
Download Internet Explorer 10 Platform Preview 1
I am really excited to let you know that Microsoft has learned its lesson and is already working on the next version of Internet Explorer.
In fact, you can already download IE10 Platform Preview from the following page.
What’s New?
Continue Reading
Weekly Browsers Recap + Bonus Links, April 11th

FavBrowser.com
- Internet Explorer 9 (IE9) vs. Firefox 4 vs. Google Chrome 10 vs. Opera 11 vs. Safari 5
- March, 2011: Firefox, Chrome, Safari Share Up; Internet Explorer – Down
- Mozilla Names Slow Extensions
- Google Chrome to Receive Scrolling Tabs
- Google Chrome to Improve Security
- Google Chrome Cookies
- The Story of Opera Employee
- Download Opera 11.10 RC
- CycleBlob: WebGL Lightcycle Game
- How Would You Change FavBrowser?
- FavBrowser.com v3 Launched