Category: Web Browsers
Firefox: Render .PDF With HTML5 And JavaScript
 The future looks good.
The future looks good.
There is some good news floating around about the future of web browsers. As of today, web browsers rely on native code plugins to display PDF files, like Adobe’s PDF reader or Foxit reader. However, this is about to change.
Fortunately for all of us, the web is quickly embracing the new technologies, and thanks to that, guys at pdf.js team plan to create a Firefox extension aka a built in PDF reader which uses HTML5 to render the documents.
Continue Reading
Bill Gates – How A Geek Changed The World
Here is a neat documentary for you to check out, which not only covers the success of the Microsoft but also web browser wars and how it affected the company.
Weekly Browsers Recap + Bonus Links, June 13th

FavBrowser.com
Mozilla’s Webian Shell To Challenge Chrome OS?
With Chrome OS notebooks already shipping, Firefox has also decided to join the party with the web browser based interface called Webian Shell, which is based on Mozilla Chromeless project.
However, unlike Chrome OS, Webian Shell is not actually an “operating system”. Instead, it was written in HTML, CSS and JavaScript, and runs on top of Windows, Mac OS X or Linux.
As this is just an early and experimental release, the upcoming versions are set to incorporate more advanced features, such as: multiple home screens, split screen view, onscreen keyboard for touch based devices and more.
If you would like to try it out, here is a download link.
[Thanks, Blake]
Nook Touch Web Browser
Download not required.
If you own the new Barnes & Noble Nook Touch and are up for some grayscale Internet experience, then we have some good news for you.
Turns out, the popular handheld device has an experimental web browser, which allows you to access various web pages just by typing the URL into the search bar.
Even if browsing not as smooth as the butter, it’s still a nice surprise to all the Nook users.
Weekly Browsers Recap + Bonus Links, June 6th

FavBrowser.com
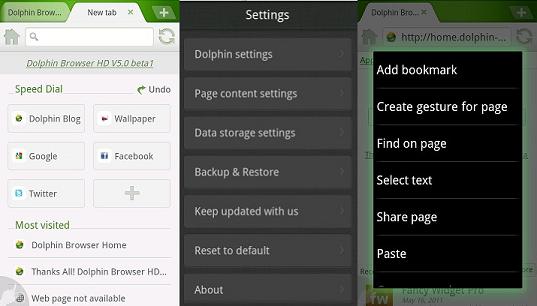
Download Dolphin Browser HD 5.0 Final

Removes annoying ads.
After few weeks of testing, an alternative browser for Android, Dolphin Browser HD 5.0 took off its Beta tag and has been released as the 5.0.1 Final.
As you might expect, version 5.0 includes a great list of changes, including:
Continue Reading
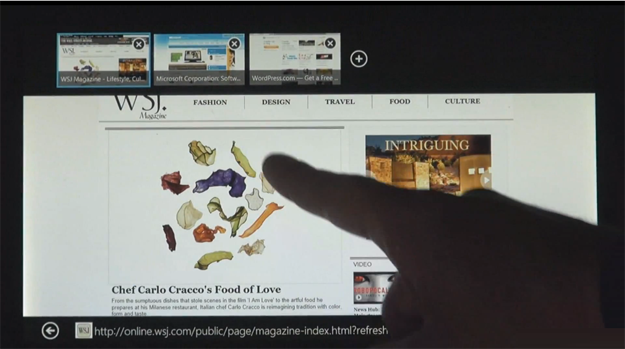
Internet Explorer 10 Screenshots And Video

In the recent Windows 8 reveal video, Microsoft has also offered a sneak peak at the upcoming Internet Explorer 10 web browser.
According to Jensen Harris, director of program management at Microsoft, just like in Windows Phone 7, IE10 includes a touch optimized UI which will drastically improve user experience on the touch screen supported devices.
Continue Reading
Google To Discontinue Firefox 3.5, Internet Explorer 7 and Safari 3 Support
 Developers rejoice.
Developers rejoice.
If dropping the 10 year old web browser support was not enough, IE6 that is, starting from August 1st, Google plans to discontinue Firefox 3.5, Internet Explorer 7 and Safari 3 web browsers support.
According to the official blog post, company will only support current and prior major releases of the web browsers.
We are pretty excited about the change as there is little to no reason not to upgrade your web browser.
No word about Opera yet.

 RockMelt adds over 30 features, including better Facebook chat, more Facebook integration, and a streamlined Facebook experience on RockMelt with the release of the third beta for the upcoming Chromium based social web browser. To see a condensed list of some of the new additions as well as bug fixes, simply look below.
RockMelt adds over 30 features, including better Facebook chat, more Facebook integration, and a streamlined Facebook experience on RockMelt with the release of the third beta for the upcoming Chromium based social web browser. To see a condensed list of some of the new additions as well as bug fixes, simply look below.

