Category: Safari
Web Browsers Speed Tests – How Fast Opera 9.5 Is?
Want to know more about web browsers speed? Which one of them is the fastest one? Nontroppo.org was testing Internet Explorer 7, Firefox 2.0.0.6, Firefox 3 Alpha 7, Safari Beta 3.0.2, Opera 9.23 and Opera 9.5 Alpha.
See results here.
Like this post? Subscribe to our RSS Feed.
Web Browsers Flame War. Wanna Join?
Just kidding, don’t do that.
There’s an interesting thread (Have Firefox pre-installed as default browser) posted.
I haven’t read it all, just 1 out of 50 comments or so and found that it’s just another flame war (or will be the one soon).
There’s even a comment from Daniel Goldman (Opera Software).
I’m sure we (I work for Opera Software) could work some revenue sharing plan with Dell. Part of our revenue from the desktop browser comes from Google.
Any other companies wanna join too and try to get their stake from Dell? Everyone is just talking about how good or bad their favorite browser is.
One more interesting comment by sazar
There are other options besides Firefox, why promote one over the others? This will simply create a browser monopoly of sorts with Firefox. IE comes bundled with the OS and allows people to get online for the first time, this shouldn’t be a handicap. If the user is savvy enough, they will be able to download the browser by themselves.
I agree.
Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera
It’s about time for another article. I really like unusual things to do, so will try something different this time too. You probably read dozens of articles with the similar name. Yes, it’s “Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera”. However, I am not interested in web browsers features, speed at this moment. No, I will compare those web browsers web pages design. That’s right, enough of those regular “Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera” articles. It’s time to try something new.
“Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera” – Web Design Battle
I will analyze every web browser main web page and see how does it looks, what is good or bad, see if it renders correctly in every web browser (using browsershots.org), etc.
Before starting to review web design itself, let’s see how well it’s coded. We will use validator.w3.org.
http://www.microsoft.com/windows/products/winfamily/ie/default.mspx – This page is not Valid (no Doctype found)! Failed validation, 209 Errors
Ouch.
http://en.www.mozilla.com/en/firefox/ – This Page Is Valid XHTML 1.0 Strict!
Good coding. No errors.
http://www.apple.com/safari/ – This page is not Valid HTML 4.01 Transitional! Failed validation, 3 Errors
Haven’t passed this test, but only 3 errors were found. Not bad.
http://www.opera.com – This Page Is Valid XHTML 1.0 Strict!
Good coding. No errors.
Now we will use browsershots.org to see if web pages are being rendered correctly in any web browser.
Internet Explorer – didn’t rendered correctly in a few web browsers.
Firefox – renders correctly in any web browser.
Safari – didn’t rendered correctly in a few web browsers.
Opera – renders correctly in any web browser.
Please note: rendering tests maybe be not accurate due rendering software.
OK, we’ve passed some regular tests, let’s review start pages web design now.
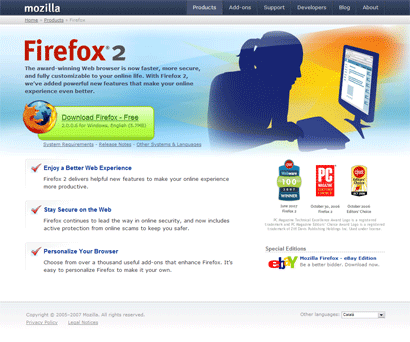
When you open web page for the first time, it gives you a very nice impression. Colors are very well organized; whole interface is not messed up with no need stuff. In the left there is very catchy “Download Firefox – Free” text/button so everyone will understand that this web browser is free. That’s a very good thing. Right after the text there is a version number, another great thing, helps you to know about the latest version and “Release Notes” tells you what’s new there.
Right after that, Firefox team presents some cool features, for example: “active protection”, “thousand useful add-ons”, etc. Although I think they should remove blue background from those red “check” markups, let’s go the right side now. We see awards, yet another great thing which can attract more potential users. In the footer I’ve also found a language selector, another plus. Now one more thing I didn’t like was their links system. “Download Firefox – Free” link is underlined which tells you that it’s a link, while links with text like “Enjoy a Better Web Experience” are more like promotional words than links, they are not underlined so you can’t say it’s a link (unless you mouse over on it). In the “Special Editions” corner there’s another different kind of link. This time when you mouse over, text become underlined. So there is like 3 different styles of linking which can confuse not experienced web surfers a bit.
Pros
- Catchy download button.
- Includes “FREE” in the start page.
- Version number included.
- Release notes.
- No validation errors.
- Site renders correctly in any web browser.
- Reasons to try Firefox.
- Possible to change language.
Cons
- Links system might be confusing to new web users.
Internet Explorer
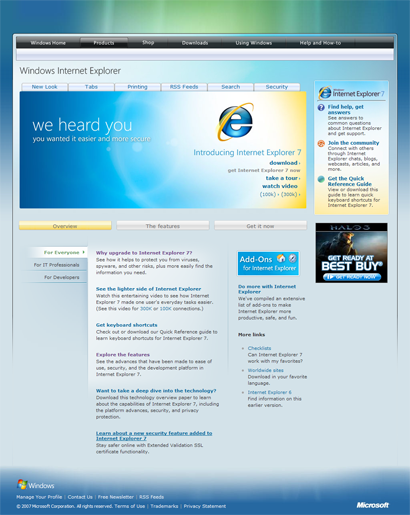
Although Internet Explorer start page contains so many errors, it does look nice. Actually, for me Internet Explorer page is more beautiful than any other web browser. It contains nice glassy buttons, some effects and well chosen colors. In a few words I would call it “Vista style”. Right after navigation there are some new features listed, for example: New Look, Tabs, Printing, etc. which gives you a nice impression of what you can expect from Internet Explorer browser. You can’t instantly find “download” button as it’s not really separated from whole content, that’s a bad thing. Links (in the picture) also needs some improvements, “download”, “take a tour” and “watch video” are same size, color, but only two of them are links. Yes, there is a small “arrow” which should tell you something, but I think that “watch video” shouldn’t look same as links because it’s not a link and it’s not a good idea to confuse site visitors. Right after promotional picture you can find a list of new features and reasons to try this browser. One more thing which I didn’t like was advertising in the right corner, that’s not professional.
Pros
- Good looking site.
- New features listed.
- Reasons to try Internet Explorer 7.
Cons
- Lots of validation errors.
- Doesn’t renders well in all web browsers.
- Links system might be confusing to new web users.
- Advertising in the right corner.
Safari
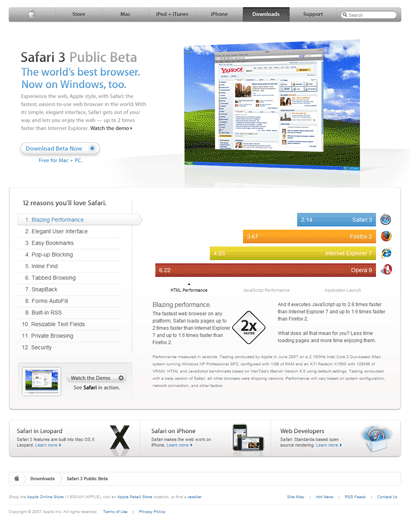
Right after I’ve opened this page, thought: grey… Grey color is dominating there, from top navigation to background. For me grey color is more like a depression color so I really don’t like Safari start page color scheme. However, not everything is bad here. Big screenshot instantly allows you to see how does Safari look and it’s pretty easy to notice “Download Beta Now” button too, although it’s not so catchy as Firefox one. If they could add a full version number, that would be great. Right after button you can find word “FREE”. Another great thing; before downloading users should know, whether this browser is free or not. What we see next is the top 12 reasons to try Safari, yet one more plus. I kind a like their way of showing those 12 reasons with some fading. Looks nice and doesn’t require new page loading. First reason is “Blazing Performance”, and here you go, we see performance graph. Of course, Safari is the winner there. Yes, that’s another big plus to Safari web design. This trick helps to convince users and try Safari 3 Beta.
Pros
- Reasons to try Safari.
- Includes “FREE” in the start page.
- Safari screenshot in the start page.
- Performance graphs.
- No new page loading required when viewing 12 reasons to try Safari.
Cons
- 3 validation errors.
- Grey (depressing color) dominates there.
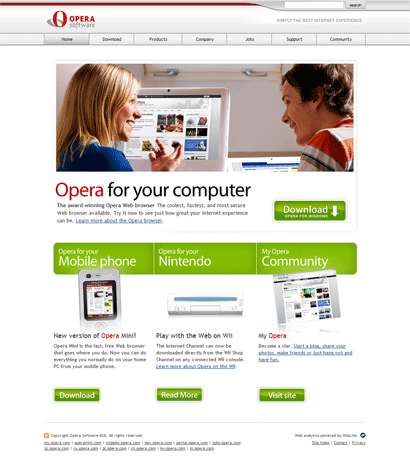
Opera
OK, no offense, but for me this new design is the worst one. I used to like their previous tries, for example this one:

Not a perfect design (After Opera 9.2 it used to look even better), but much better than the current one. In the top I see old style grey buttons, not a good thing, it needs upgrade. After old navigation there’s a big picture, no idea why but it contains my.opera.com stuff and no browser screenshot, bad idea I would say. After that strange picture we see promotional text which says “The coolest, fastest, and most secure Web browser available”. Although that’s not a bad thing, but they should include some reasons why it’s so cool or so. In the right side we see green “Download” button. This button should include “FREE”, this is a MUST for Opera, click here to see why and that’s almost all, after download button we can find other “Opera Software” products promotions.
Pros
- No validation errors.
- Site renders correctly in any web browser.
Cons
- Old style navigation.
- No “reasons to try”.
- Only a few words of text.
- Where’s “FREE”?
Conclusion
If there would be a beauty contest, Internet Explorer start page would win, but it’s not all about beauty. Web design should render correctly in any web browser, contain most important information in the start page, have nice user friendly interface, etc. So… And the winner is… Firefox. It had no validation errors, nice interface, most important information listed, well chosen colors and much more. Regarding second place, probably that would be Safari, it had nice navigation and performance graph. Third goes Internet Explorer. I know, it’s cute design, but that’s not enough. And the last one… Opera. Start page needs serious improvements, maybe they will make a new design after Opera 9.5 is released, I don’t know.
Also, this is only my opinion.
EDIT: I’ve just rewrote my conclusion, Internet Explorer was in the second place due it’s beauty and third one – Safari. It’s really hard to decide.
What’s your favorite web design?
Like my posts? Subscribe.
EDIT2: Why those pages?
I have used Google Search and thought what would users type in order to find that web browser.
So it was like: Internet Explorer, Firefox, Safari, Opera. I took a first result (which most searchers clicks) and analyzed that page.
[digg-reddit-me]
Safari 3.0.3 Beta Released
Not so long time ago they have released Safari 3.0.3 Beta. Actually I think it was on July 31st when I wrote “Where’s Safari 3.0.3 Beta?“. It’s recommended to get this update (if you are using any previous Safari 3 Beta version). Sorry for a delay, but somehow I haven’t noticed this release.
Changelog doesn’t say much, but enough to understand what was done.
Safari 3.0.3 Windows changes:
Latest security updates,
Improved stability.
Safari 3.0.3 Mac OS X changes:
Latest security updates.
Where’s Safari 3.0.3 Beta?
It’s been a month since last Safari 3 release (3.0.2).
Assuming that it only took less than 2 weeks to release Safari 3.0.2 right after 3.0.1 was released this makes me wonder a bit… I am wondering if Safari developers team are developing it silently or they just wanted to get more attention before iPhone release.
If anyone knows any Safari 3 developers blogs (where they are talking about upcoming releases, but not about released versions), please let me know.
Web Browsers Security. Opera, Internet Explorer, Safari, Firefox
After yesterdays post about new Firefox security bug I’ve decided to check out, which of the worlds most popular web browsers are most secure. Thanks to Secunia for stats.
Opera 9.x – Affected By 6 Secunia advisories
Unpatched 0% (0 of 6 Secunia advisories)
Internet Explorer 7.x – Affected By 13 Secunia advisories
Unpatched 54% (7 of 13 Secunia advisories)
Most Critical Unpatched
The most severe unpatched Secunia advisory affecting Microsoft Internet Explorer 7.x, with all vendor patches applied, is rated Moderately critical.
Safari 2.x – Affected By 6 Secunia advisories
Unpatched 67% (4 of 6 Secunia advisories)
Most Critical Unpatched
The most severe unpatched Secunia advisory affecting Safari 2.x, with all vendor patches applied, is rated Less critical.
Firefox 2.0.x – Affected By 12 Secunia advisories
Unpatched 67% (8 of 12 Secunia advisories)
Most Critical Unpatched
The most severe unpatched Secunia advisory affecting Mozilla Firefox 2.0.x, with all vendor patches applied, is rated Highly critical.
I am really confused right now, but does that makes Firefox 2.0.x most insecure web browser? And according to Secunia stats, Internet Explorer 7 is right after Opera which puts it into the 2nd place?
1. Opera 9.x – Most Secure Web Browser?
2. Internet Explorer 7.x
3. Safari 2.x
4. Firefox 2.0.x – Most Insecure Web Browser?
Web Browsers Tactics And Strategies
Today I’ve decided to write a bit, of what should web browsers developers do in order to win or not to lose market share.
This is only my opinion which can be wrong as well. It can also be offensive for some of you.
Internet Explorer – Drop that slow and poorly written Internet Explorer core and develop something good. Internet Explorer is slow, buggy; uses lots of resources, ignores web standards, renders bad, lacks of functionality, etc. It’s just a big piece of software, which sooner or later won’t be used anymore. Develop faster, why are you sleeping? All other companies are much smaller and release/announces new versions more frequency. How that’s possible? Don’t be lazy just cause you have money.
Firefox – Finally fix memory leak bug (some says it’s already a “feature”). Support web standards (glad you will do that in Firefox 3), stop stealing features from other browsers and develop something more on your own.
Opera – Stop crying, that a big part of web developers ignores you. Buy advertising in web developer communities, and just get in touch with them. Build strong relations and explain why they should develop new product not just for IE, Firefox, Safari, and Netscape but also for Opera.
Safari – Not much to say yet. Waiting for the final Safari 3 release. Yes, we know that you’ve invented an iPhone, but who cares?
Netscape, Konqueror and others – Haven’t used them. Why? Make some whispers, get more attention.
Social Network For Software Users
If you enjoy using social networks this might be interesting then.
Wakoopa.com is a social network for software users (more likely fans), so if you are a big fan of Internet Explorer, Firefox, Safari, Opera, Netscape or what’s so ever, feel free to join there.
I am not sure, what’s the point to join those groups, as all I read was: “I love this browser, the best of the best”, etc… But hey, that’s only my opinion.
Internet Explorer is in the 1st place.
Firefox is in the 2nd place.
Opera is in the 3rd place.
Safari remains 6th.
Safari 3.0.2 Beta Released
Apple just released a new Safari version (3.0.2) which is availaible to download.
Safari Beta 3.0.2 for Microsoft Windows addresses the following issues:
Security
Includes the latest security updates for Safari.
Non-English versions of Microsoft Windows
Safari unexpectedly quitting if interacting with bookmarks on non-English configurations of Windows.
Safari unexpectedly quitting when typing in text fields on non-English configurations of Windows.
An issue in which bold and italic text could be missing in Web pages on non-English configurations of Windows.
Text
Safari unexpectedly quitting if the Windows user account name contains non-ASCII character.
An issue in which all text is missing if the Windows system has a large number of fonts installed.
All text may be missing when Safari is installed in a location other than the default location.
Slow startup time when installed fonts have an improper creation time (a future date).
An issue in which a font other than Arial could be used instead of Arial on certain Web pages.
Authentication
Safari unexpectedly quitting after prompting for a username and password for HTTP authentication.
Safari unexpectedly quitting when handling the unsupported NTLM authentication method.
RSS
Safari unexpectedly quitting with certain invalid RSS feed URLs.
Safari unexpectedly not responding (“stalling”) due to contention with the thread that updates RSS feeds.
Adobe Integrated Runtime (AIR) and Yahoo Widgets
Inability to install Adobe Integrated Runtime (AIR) Web applications and Yahoo Widgets.
Google Reader
Safari unexpectedly quitting when sending a news headline as an email from Google Reader.
Other
Safari unexpectedly quitting on systems with earlier microprocessors that don’t support the SSE instruction set.
Safari unexpectedly quitting with certain video cards.
Safari unexpectedly quitting when a web server produces an empty Content-type header.
Safari Beta 3.0.2 for Mac OS X addresses the following Safari issues:
Includes the latest security updates for Safari.
Safari might unexpectedly quit when parental control features are enabled for an account.
Safari might unexpectedly quit when sending a news headline as an email from Google Reader.Safari Beta 3.0.2 for Mac OS X also updates WebKit to address the following issues:
There may be missing quoted text when replying to an email message containing HTML.
Spaces might not appear when when typed at the beginning of a line, when replying to an email message containing HTML.
Improves stability of Mail.
An issue in which incoming iChat messages could be delayed.Improves compatibility with Dashboard widgets that make use of plug-ins.
Improves compatibility with Dashboard widgets that have a search field.
Addresses an issue in which BBEdit might unexpectedly quit while dragging text outside of an HTML preview window.It also includes security fixes.
Opera’s New Advertising Strategy? OperaMini vs iPhone
If you haven’t seen this video yet, be sure to do that.
Maybe that could mean war, here’s a Steve Jobs quote about iPhone:
“it is the full Internet in your pocket for the first time.”Of course, Opera wasn’t happy about that, as their Opera Mobile already do that. So they “complained” a bit, later that day Steve Jobs responded (quote):
“I apologize. I should have been more specific. Our products will be the first to allow normal, non-loser people to do these things.”Also, according to Apple, Safari 3 for Windows is much faster than Opera or Firefox. Of course, this seemed to be not so true.Well… I think that Opera is no longer a “quiet” browser. They’ve responded with a funny video about Opera Mini and iPhone. They are trying to get as many attention as possible now instead of just spreading word via it’s community. I am glad that they’ve changed the way in which they promote products. I am also almosut sure, that Apple will create something similar to this against Opera too. Maybe that means war. We will see in the future. As for now I am really happy with things they are doing now. They want attention in any price.
See Mom, we’re not a small company and we came to beat our competitors. So stop ignoring our browser, as we are here now.