Category: Reviews
Opera 9.5 New Skin Review
Earlier today Opera Software introduced their new default skin for the upcoming Opera 9.5 release. It is dark, got some shiny and glassy effects, kind of Windows Vista style, though bit too light for that. In case you haven’t seen it yet, check the screenshot below. OK, checked? Let’s start the review now, shall we? Continue Reading
Firefox Add-Ons Page Upcoming Design (Review)
 It looks like Mozilla team is making more changes before the upcoming Firefox 3 release. This time they are working on new addons.mozilla.org web page design. While it’s still under development, I’ve found pretty much things which I didn’t like at all. Since I’m designer myself, here are the things which I didn’t like: Continue Reading
It looks like Mozilla team is making more changes before the upcoming Firefox 3 release. This time they are working on new addons.mozilla.org web page design. While it’s still under development, I’ve found pretty much things which I didn’t like at all. Since I’m designer myself, here are the things which I didn’t like: Continue Reading
Opera Mini 4 Beta 2, Mini Review
Although it’s not a final Opera Mini 4 version we can still make a short review about it.
Firefox First Run Page… Come On
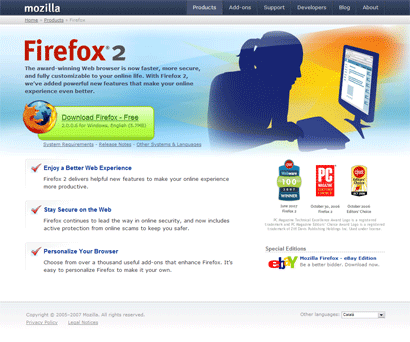
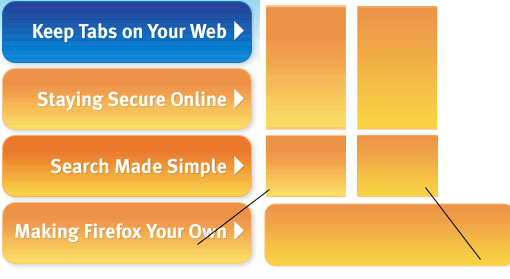
 Some time ago I’ve reviewed 4 web browsers home pages and compared their web design, Firefox was the winner. This time I have some critics regarding Firefox “first run” page. Come on, this is not professional. How come that Mozilla’s Web Designers Team (or something like that) can’t make pictures look good? I had no troubles doing that.
Some time ago I’ve reviewed 4 web browsers home pages and compared their web design, Firefox was the winner. This time I have some critics regarding Firefox “first run” page. Come on, this is not professional. How come that Mozilla’s Web Designers Team (or something like that) can’t make pictures look good? I had no troubles doing that.

Left side – Mozilla’s Web Designers Team
Right side – FavBrowser.com, Me.
I think that their buttons background is ugly. There are smarter ways to reduce pictures size without losing so much of their quality.
Like this post? Subscribe to our RSS Feed.
Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera
It’s about time for another article. I really like unusual things to do, so will try something different this time too. You probably read dozens of articles with the similar name. Yes, it’s “Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera”. However, I am not interested in web browsers features, speed at this moment. No, I will compare those web browsers web pages design. That’s right, enough of those regular “Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera” articles. It’s time to try something new.
“Internet Explorer (IE) vs. Safari vs. Firefox vs. Opera” – Web Design Battle
I will analyze every web browser main web page and see how does it looks, what is good or bad, see if it renders correctly in every web browser (using browsershots.org), etc.
Before starting to review web design itself, let’s see how well it’s coded. We will use validator.w3.org.
http://www.microsoft.com/windows/products/winfamily/ie/default.mspx – This page is not Valid (no Doctype found)! Failed validation, 209 Errors
Ouch.
http://en.www.mozilla.com/en/firefox/ – This Page Is Valid XHTML 1.0 Strict!
Good coding. No errors.
http://www.apple.com/safari/ – This page is not Valid HTML 4.01 Transitional! Failed validation, 3 Errors
Haven’t passed this test, but only 3 errors were found. Not bad.
http://www.opera.com – This Page Is Valid XHTML 1.0 Strict!
Good coding. No errors.
Now we will use browsershots.org to see if web pages are being rendered correctly in any web browser.
Internet Explorer – didn’t rendered correctly in a few web browsers.
Firefox – renders correctly in any web browser.
Safari – didn’t rendered correctly in a few web browsers.
Opera – renders correctly in any web browser.
Please note: rendering tests maybe be not accurate due rendering software.
OK, we’ve passed some regular tests, let’s review start pages web design now.
When you open web page for the first time, it gives you a very nice impression. Colors are very well organized; whole interface is not messed up with no need stuff. In the left there is very catchy “Download Firefox – Free” text/button so everyone will understand that this web browser is free. That’s a very good thing. Right after the text there is a version number, another great thing, helps you to know about the latest version and “Release Notes” tells you what’s new there.
Right after that, Firefox team presents some cool features, for example: “active protection”, “thousand useful add-ons”, etc. Although I think they should remove blue background from those red “check” markups, let’s go the right side now. We see awards, yet another great thing which can attract more potential users. In the footer I’ve also found a language selector, another plus. Now one more thing I didn’t like was their links system. “Download Firefox – Free” link is underlined which tells you that it’s a link, while links with text like “Enjoy a Better Web Experience” are more like promotional words than links, they are not underlined so you can’t say it’s a link (unless you mouse over on it). In the “Special Editions” corner there’s another different kind of link. This time when you mouse over, text become underlined. So there is like 3 different styles of linking which can confuse not experienced web surfers a bit.
Pros
- Catchy download button.
- Includes “FREE” in the start page.
- Version number included.
- Release notes.
- No validation errors.
- Site renders correctly in any web browser.
- Reasons to try Firefox.
- Possible to change language.
Cons
- Links system might be confusing to new web users.
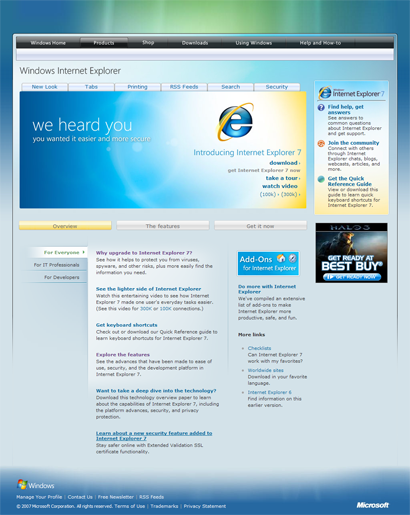
Internet Explorer
Although Internet Explorer start page contains so many errors, it does look nice. Actually, for me Internet Explorer page is more beautiful than any other web browser. It contains nice glassy buttons, some effects and well chosen colors. In a few words I would call it “Vista style”. Right after navigation there are some new features listed, for example: New Look, Tabs, Printing, etc. which gives you a nice impression of what you can expect from Internet Explorer browser. You can’t instantly find “download” button as it’s not really separated from whole content, that’s a bad thing. Links (in the picture) also needs some improvements, “download”, “take a tour” and “watch video” are same size, color, but only two of them are links. Yes, there is a small “arrow” which should tell you something, but I think that “watch video” shouldn’t look same as links because it’s not a link and it’s not a good idea to confuse site visitors. Right after promotional picture you can find a list of new features and reasons to try this browser. One more thing which I didn’t like was advertising in the right corner, that’s not professional.
Pros
- Good looking site.
- New features listed.
- Reasons to try Internet Explorer 7.
Cons
- Lots of validation errors.
- Doesn’t renders well in all web browsers.
- Links system might be confusing to new web users.
- Advertising in the right corner.
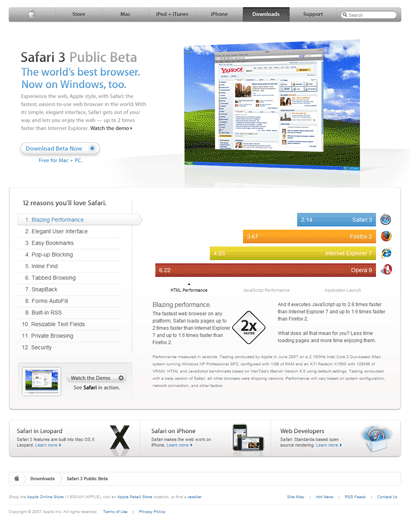
Safari
Right after I’ve opened this page, thought: grey… Grey color is dominating there, from top navigation to background. For me grey color is more like a depression color so I really don’t like Safari start page color scheme. However, not everything is bad here. Big screenshot instantly allows you to see how does Safari look and it’s pretty easy to notice “Download Beta Now” button too, although it’s not so catchy as Firefox one. If they could add a full version number, that would be great. Right after button you can find word “FREE”. Another great thing; before downloading users should know, whether this browser is free or not. What we see next is the top 12 reasons to try Safari, yet one more plus. I kind a like their way of showing those 12 reasons with some fading. Looks nice and doesn’t require new page loading. First reason is “Blazing Performance”, and here you go, we see performance graph. Of course, Safari is the winner there. Yes, that’s another big plus to Safari web design. This trick helps to convince users and try Safari 3 Beta.
Pros
- Reasons to try Safari.
- Includes “FREE” in the start page.
- Safari screenshot in the start page.
- Performance graphs.
- No new page loading required when viewing 12 reasons to try Safari.
Cons
- 3 validation errors.
- Grey (depressing color) dominates there.
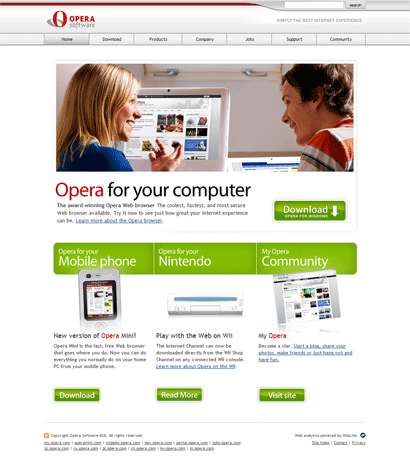
Opera
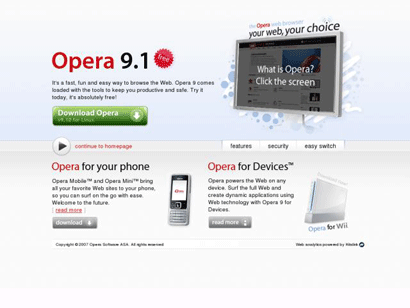
OK, no offense, but for me this new design is the worst one. I used to like their previous tries, for example this one:

Not a perfect design (After Opera 9.2 it used to look even better), but much better than the current one. In the top I see old style grey buttons, not a good thing, it needs upgrade. After old navigation there’s a big picture, no idea why but it contains my.opera.com stuff and no browser screenshot, bad idea I would say. After that strange picture we see promotional text which says “The coolest, fastest, and most secure Web browser available”. Although that’s not a bad thing, but they should include some reasons why it’s so cool or so. In the right side we see green “Download” button. This button should include “FREE”, this is a MUST for Opera, click here to see why and that’s almost all, after download button we can find other “Opera Software” products promotions.
Pros
- No validation errors.
- Site renders correctly in any web browser.
Cons
- Old style navigation.
- No “reasons to try”.
- Only a few words of text.
- Where’s “FREE”?
Conclusion
If there would be a beauty contest, Internet Explorer start page would win, but it’s not all about beauty. Web design should render correctly in any web browser, contain most important information in the start page, have nice user friendly interface, etc. So… And the winner is… Firefox. It had no validation errors, nice interface, most important information listed, well chosen colors and much more. Regarding second place, probably that would be Safari, it had nice navigation and performance graph. Third goes Internet Explorer. I know, it’s cute design, but that’s not enough. And the last one… Opera. Start page needs serious improvements, maybe they will make a new design after Opera 9.5 is released, I don’t know.
Also, this is only my opinion.
EDIT: I’ve just rewrote my conclusion, Internet Explorer was in the second place due it’s beauty and third one – Safari. It’s really hard to decide.
What’s your favorite web design?
Like my posts? Subscribe.
EDIT2: Why those pages?
I have used Google Search and thought what would users type in order to find that web browser.
So it was like: Internet Explorer, Firefox, Safari, Opera. I took a first result (which most searchers clicks) and analyzed that page.
[digg-reddit-me]
Netscape Navigator 9 Beta 2 – Impressions
Yesterday I’ve tried Netscape Navigator 9 Beta 2.
I was thinking to write much more about this web browser, but after using it for a while, it really makes not much point to do that. Why? Well… Let me begin then.

I’ve launched Netscape Navigator Beta 2 and thought that its interface is not very good as I don’t like green color, but it’s just me.
The more I used it, the more I felt it’s actually a Firefox (yes, I know that this browser is Firefox based, but that’s not the main point).

I actually see even no point to use this browser, unless you are hardly using Netscape.com. Usually when I am trying new browser I want some new features which makes that browser special and my favorite one, and Netscape Navigator is just another Firefox clone.
If you like Firefox, use Firefox, if you don’t like Firefox, you won’t like Netscape Navigator 9 too. If you are using Netscape.com very often, try it, you might actually like Netscape Navigator more than any other browser.
Not really much to say I guess.